- 소스 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>가위바위보</title>
<script>
var playerStateChar = "";
var playerState = 0;
var comStateChar = "";
var comState = 0;
var result = 0;
var win = 0;
var defeat = 0;
var draw = 0;
function play(num) {
if (num == 1) {
playerStateChar = "가위";
playerState = 1;
}
else if (num == 2) {
playerStateChar = "바위";
playerState = 2;
}
else {
playerStateChar = "보";
playerState = 3;
}
// 컴퓨터의 가위, 바위, 보 설정
setComState();
// 플레이어의 승패 여부를 판별
setDistinct();
// 결과 출력
showResult();
}
// 컴퓨터의 상태 설정 함수
// 1, 2, 3 중 하나를 랜덤하게 설정
// 1 : 가위 / 2 : 바위 / 3 : 보
function setComState() {
// Math.random()은 0에서 1사이의 값 무작위 반환
// 이 값에 3을 곱하면 0.000...3 ~ 2.999...9 사이의 값 무작위 반환
// 이 범위의 수를 소수점을 날리면 0 이상 2 이하의 값
// 이 값에 + 1을 해주면 1 이상 3 이하의 값
var state = Math.floor(Math.random() * 3) + 1;
comState = state;
if (state == 1) {
comStateChar = "가위";
}
else if (state == 2) {
comStateChar = "바위";
}
else {
comStateChar = "보";
}
}
// 결과에 따른 result 값 설정
// 0 : 무승부 / 1 : 승리 / -1 : 패배
function setDistinct() {
if (playerState == comState) {
result = 0;
}
else {
// 플레이어 : 가위
if (playerState == 1) {
if (comState == 2) {
result = -1;
}
else if (comState == 3) {
result = 1;
}
}
// 플레이어 : 바위
else if (playerState == 2) {
if (comState == 1) {
result = 1;
}
else if (comState == 3) {
result = -1;
}
}
// 플레이어 : 보
else {
if (comState == 1) {
result = -1;
}
else if (comState == 2) {
result = 1;
}
}
}
}
// 결과 출력 함수
function showResult() {
if (result == 0) {
draw++;
alert("당신 : " + playerStateChar + "\n컴퓨터 : " + comStateChar + "\n\n비겼습니다.");
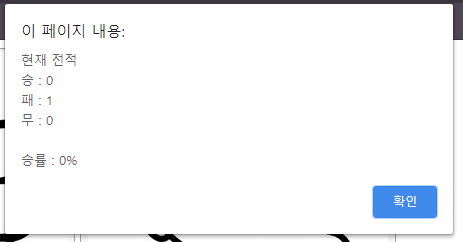
alert("현재 전적\n승 : " + win + "\n패 : " + defeat + "\n무 : " + draw + "\n\n승률 : " + getWinRate() + "%");
}
else if (result == 1) {
win++;
alert("당신 : " + playerStateChar + "\n컴퓨터 : " + comStateChar + "\n\n이겼습니다!");
alert("현재 전적\n승 : " + win + "\n패 : " + defeat + "\n무 : " + draw + "\n\n승률 : " + getWinRate() + "%");
}
else {
defeat++;
alert("당신 : " + playerStateChar + "\n컴퓨터 : " + comStateChar + "\n\n졌습니다...");
alert("현재 전적\n승 : " + win + "\n패 : " + defeat + "\n무 : " + draw + "\n\n승률 : " + getWinRate() + "%");
}
}
// 승률 계산
function getWinRate() {
var winRate = 0;
if (win != 0) {
// 승률 : (이긴 횟수 / 전체 경기 수) * 100
winRate = (win / (win + defeat)) * 100;
}
else {
winRate = 0;
}
return winRate;
}
</script>
</head>
<body>
<button type="button" onclick="play(1)"><img src="images/math_img_1.jpg" alt=""></button>
<button type="button" onclick="play(2)"><img src="images/math_img_2.jpg" alt=""></button>
<button type="button" onclick="play(3)"><img src="images/math_img_3.jpg" alt=""></button>
</body>
</html>
- 실행 결과



'Web Project' 카테고리의 다른 글
| [자바 스크립트] 그림판 (0) | 2020.08.16 |
|---|---|
| [자바 스크립트] To Do List (0) | 2020.08.14 |
| [제이쿼리] 배열과 라디오 버튼을 활용한 설문지 (0) | 2020.08.13 |
| [자바 스크립트] 미로 만들기 (0) | 2020.06.03 |
| [자바 스크립트] 가위바위보 개선 (0) | 2020.06.02 |

