<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>예제</title>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script>
<link rel="stylesheet" href="css/jquery-ui.css" type="text/css">
<script>
$(function() {
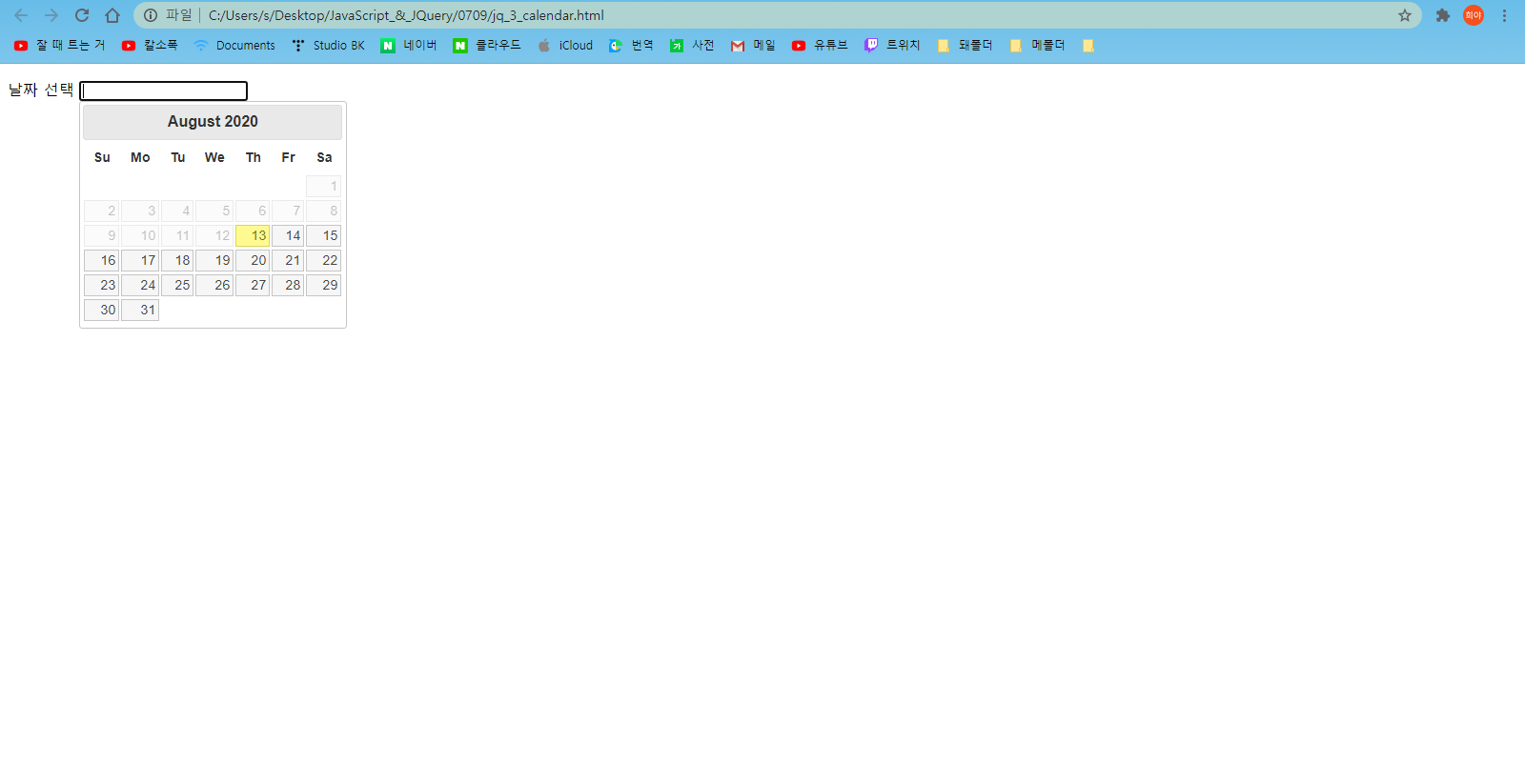
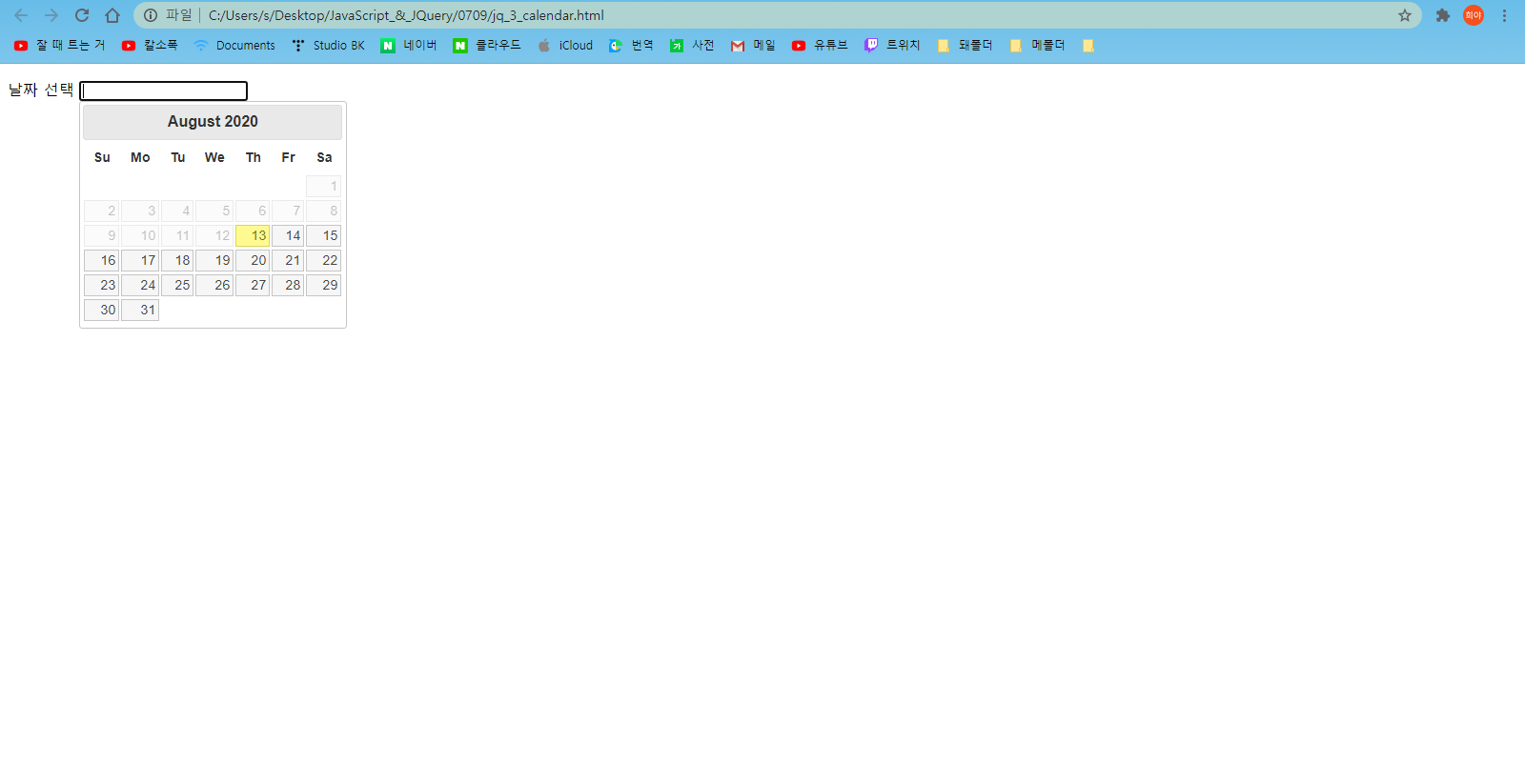
$("#startDate").datepicker({
minDate:0, // 선택 가능한 날짜 시작을 오늘 날짜부터
maxDate:"+1M" // 선택 가능한 최대 월을 한달 뒤까지
});
});
</script>
</head>
<body>
<p>
<label for="startDate">날짜 선택</label>
<input type="text" name="startDate" id="startDate">
</p>
</body>
</html>